It’s no secret that Google loves fast loading websites. Not only Google, but your potential customers relish a page that can load under a second.
Think about this: You have the world’s best product at the most affordable price and have the best content and SEO in the world. However, your website converts at a very low rate (under 1%), ads are super expensive and the bounce rate is very very high.
Sounds familiar? At WebFives, we hear this story again and again, and while there are a hundred odd excuses, there is one simple reason that is the solution to all your conversion problems.
First principles, let us, first and foremost, understand the speed of your website.
Just like Tesla is the authority today when it comes to electric cars, or Apple when it comes to building the best laptops, there are two top authorities today that measure speed and give detailed insights on how to improve the speed.
GTMetrix (https://gtmetrix.com/)
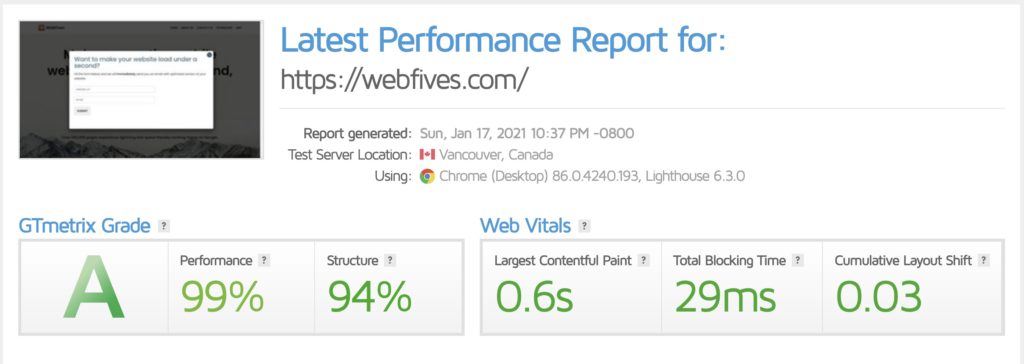
The gold standard when it comes to neutral website speed testing. GTMetrix, goes above and beyond when it comes to page speed testing.

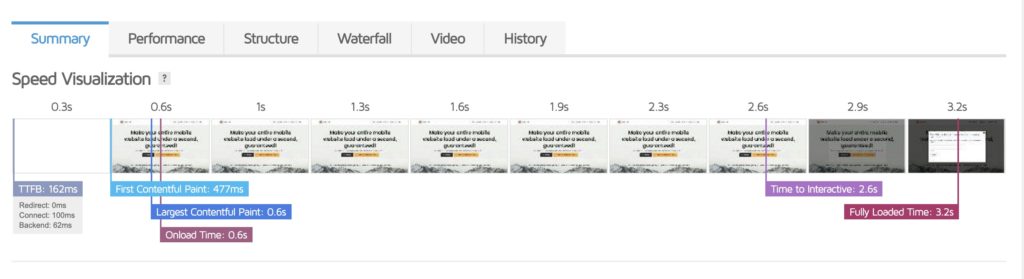
With test-servers across myriad of locations, Canada 🇨🇦, USA 🇺🇸 and host of other countries, GTMetrix also offers various browsers (Chrome, Firefox) as well as Desktop and Mobile testing. Starting Jan 2021, GTMetrix has also updated their test suites and visualization making it lot more appealing for the average joe. A speed visualization strip allows you to take a quick look at what might be going wrong with page load times.

Highlighting some of the key level terms is the biggest simplicity upgrade in GTMetrix. By clearly showcasing TTFB (Time to First Byte), FCP (First Contentful Paint) and Fully loaded time, end users are able to grasp on the simplicity and next steps needed to make your website load quickly.
Page Speed Insights https://developers.google.com/speed/pagespeed/insights/
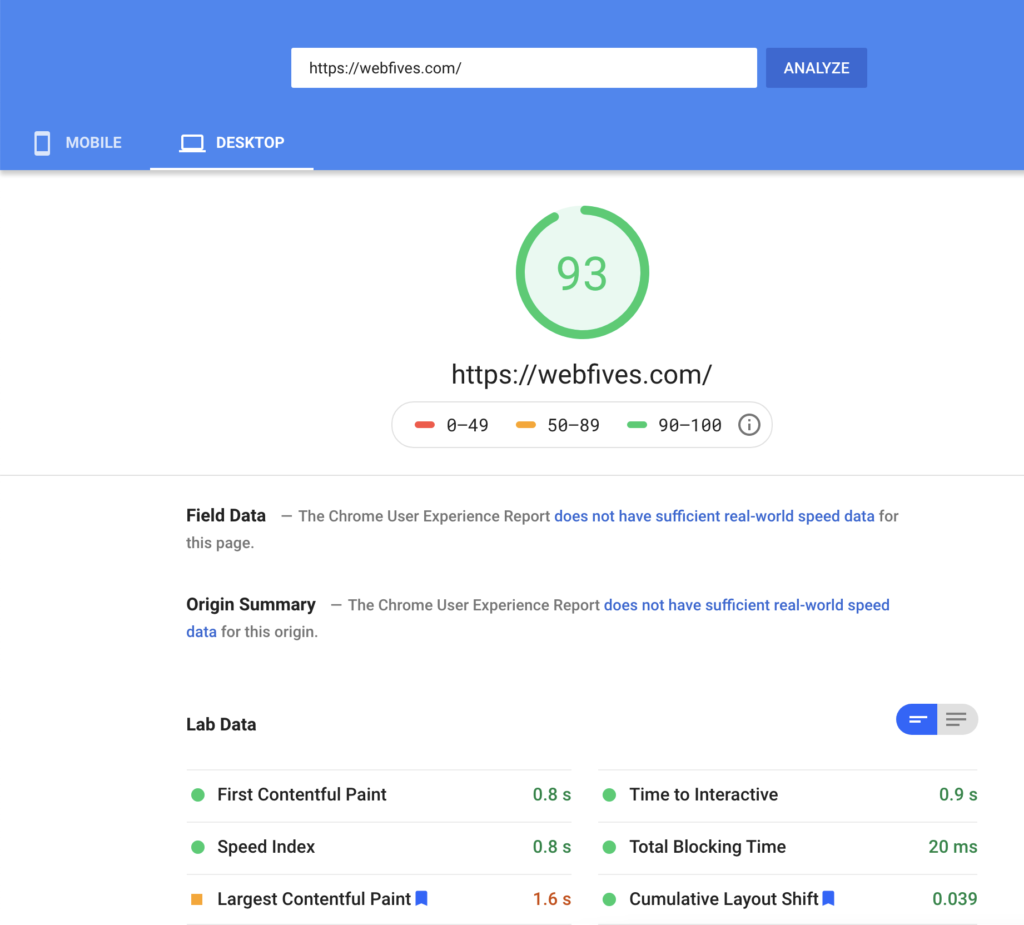
More popularly known as PSI, Page Speed Insights offers key details on website speed by breaking them down in two critical areas: desktop and mobile.

While PageSpeedInsights does not offer geo-location and cross-browser testing, it break downs the same metrics as offered by GTMetrix: First Contentful Paint, Time to Interactive as well as a page loading strip.

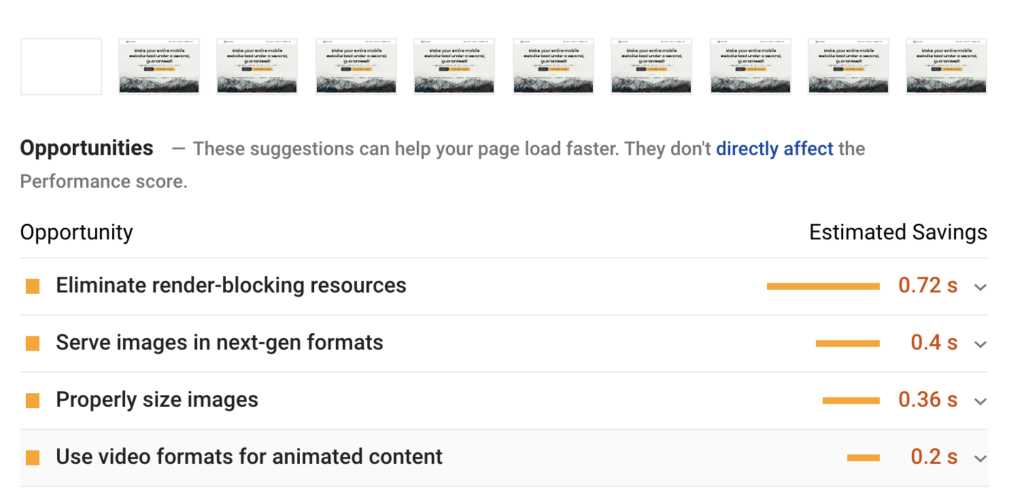
A tabular breakdown of the biggest savings makes it super easy to understand and fix items that move the needle.
However, we need to be tad careful here as not all optimizations are always correct.
Serve images in next-gen formats
Google recently started supporting webp as image format, and while webp is super optimized for the web, it has limited support across mobile format. Safari, in its current incarnation, does not support webp format.
Summing up, GTMetrix and PageSpeedInsights, are industry standards when it comes to measuring page speeds and should be used on a regular basis.
In terms of next steps, Google considers anything under a score of 80 or a load time of 2 seconds to be slow 🐢, thereby negatively impacting search rankings. If you ever want to make your website load under a second, give us a shout 🗣️or text us at (415) 942-2061 for an immediate response.
-anurag
