We are now entering the new age of Machine Learning, with self-driving cars, rockets that can reach Mars, photos that can enhance themselves and intelligence that can build HTML pages from mocks.
WebFives today has scaled to thousands of pages and have clients across the globe. The rapid expansion has been made possible because of our heavy investments in Machine Learning.
Our goal from the very start has been on how we can scale to a million AMP pages a day.
Our earlier sentinels were focussed on getting the HTML as rendered by browser, transforming the tags to be AMP equivalent and then run our algorithm to build the AMP pages. We soon realized that there is a better way to build things.
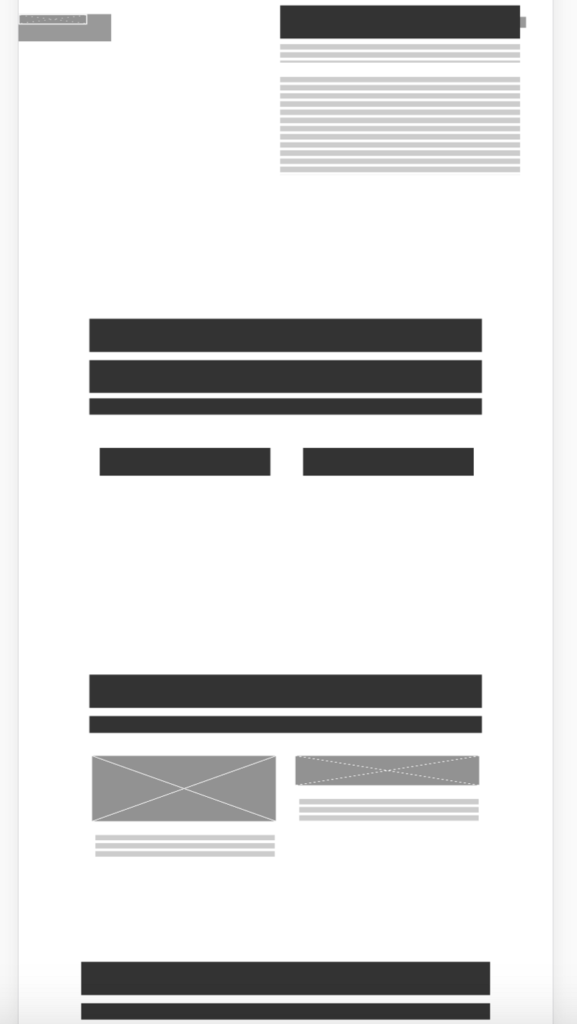
Without going too much in the details, here’s a quick overview of our workflow. As soon as we get a request for a website, our sentinels (aka web-bots) go and build a wireframe of the website.

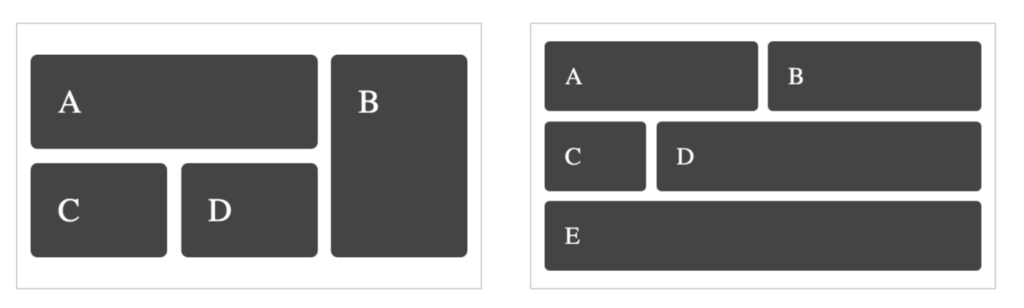
The wireframe provides a generic overview on how the website looks. The `grid analyzer` now goes and intelligently categorizes the website in different sections. We have a collection of over 10000 different grids and every match comes with a score, the highest score wins out here.

The sentinels are now aware of the overall HTML layout and the grid mapping. We then use MachineLearning to convert the above mock in to a design.
pix2code – Published in 2017 is the base foundation on how Webfast uses Machine Learning to build AMP websites.

WebFives is a service that AMPifies your entire website. Check us out at https://webfives.com or send us an email using the contact us form by clicking here: https://webfives.com/contact-us/